Do you want to attend FREE Bootcamp of IT courses?
Our councellor will reach back to you on your preffered time slot to help you make a better decision.
Our counselor will get back soon to help you make a better decision.
Explore Ekeeda Pro
 500+ hours of learning
500+ hours of learning
 53 Milestone
53 Milestone
 250+ Assignments & Projects
250+ Assignments & Projects
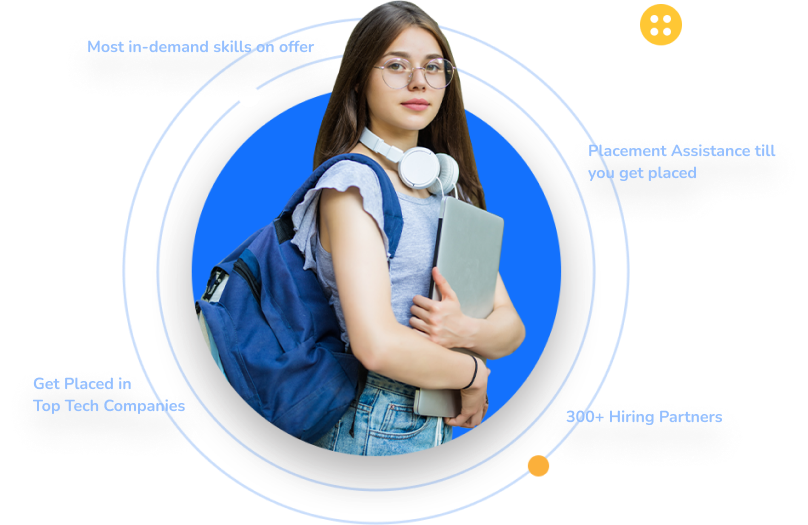
 300+ Job Opportunities
300+ Job Opportunities

Download information brochure to know about Full Stack Web Development career.
Download Now
Enrol for a Free 60 minutes one on one Trial class with industry experts today.
Enquire Now




 Get Hands-on coding practice
Get Hands-on coding practice
 Devlop projects and applications
Devlop projects and applications
 Get mentored by industry experts
Get mentored by industry experts










































You will be awarded a Course Completion Certificate only if you pass with a minimum grade of 80% and a Certificate of Excellence if you secure 90% and above.
Strong hand-holding with dedicated support to help you master.

Join an Internship program with companies to gain complete insights into Full Stack Development – The perfect way to launch your software career. Get guidance from industry experts and top graders on live projects and case studies.

A community that connects you with the best Full Stack Developers globally! All your doubts will be cleared live with industry experts. Aim to grow your knowledge and skills with the Full Stack Community now!

Dedicated mentorship and intensive career support for your career growth. Prepare for interviews & interact with Full Stack experts at career events. Help you find the perfect career opportunity!


Your test is submitted successfully. Our team will verify you test and update in email for result.